参考:https://bbs.csdn.net/topics/391846671
问:
比如打开starter.html,然后点击其左边栏的链接(如user.html
)的时候,怎么实现在右边的content区打开user.html的网页。看他的实现范例,好像user.html也带有如starter.html完整的边栏、上面导航条的信息?答:
首先,在主页面的<div class="content-wrapper">区的<section class="content">中,增加一个iframe,如<iframe id="menuFrame" name="menuFrame" src="main.htm" style="overflow:visible;" scrolling="yes" frameborder="no" height="100%" width="100%"></iframe>,注意:其中的main.html是默认显示的一个页面。name为menuFrame。
然后在侧边栏的链接处,设置<a>标签的target属性为menuFrame,如下所示:<li class="active"><a href="pages/test.html" target="menuFrame" ><i class="fa fa-link"></i> <span>用户管理</span></a></li>例子
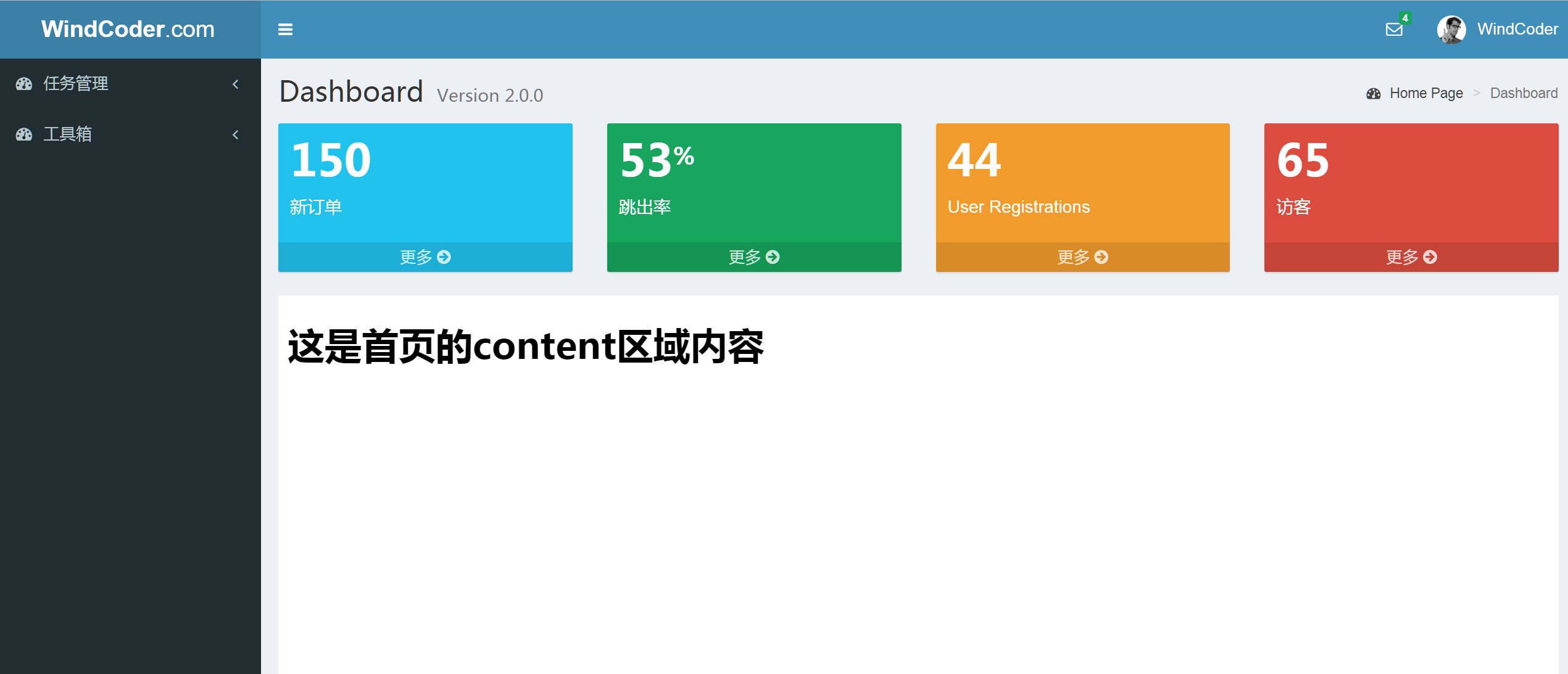
首页:

完整代码:
index.html
管理后台
点击用户管理


首页WindCoder.com参考:https://github.com/HalfWater/WebDemos
仪表盘及控制面板参考:http://adminlte.la998.com/